Eclipseの動的WebアプリケーションでJasperReportを出力します。
【準備】
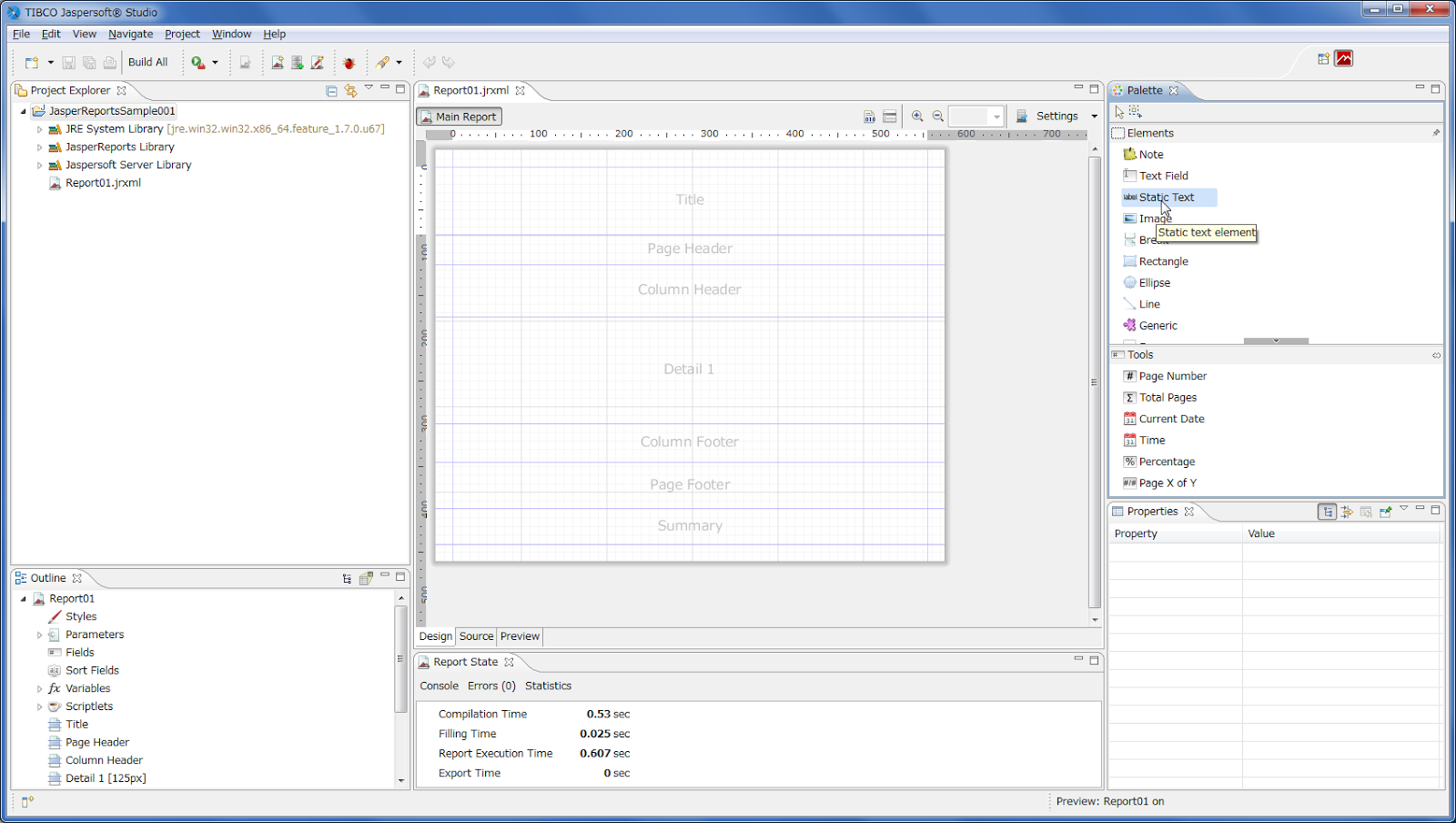
1.「Jaspersoft StudioでJasperReportファイルの作成方法」の手順で、JasperReportファイルを作成しておきます。
2.「Jaspersoft StudioでプロジェクトにIPAフォントを設定する方法」の手順で、レポートにフォントを設定しておきます。
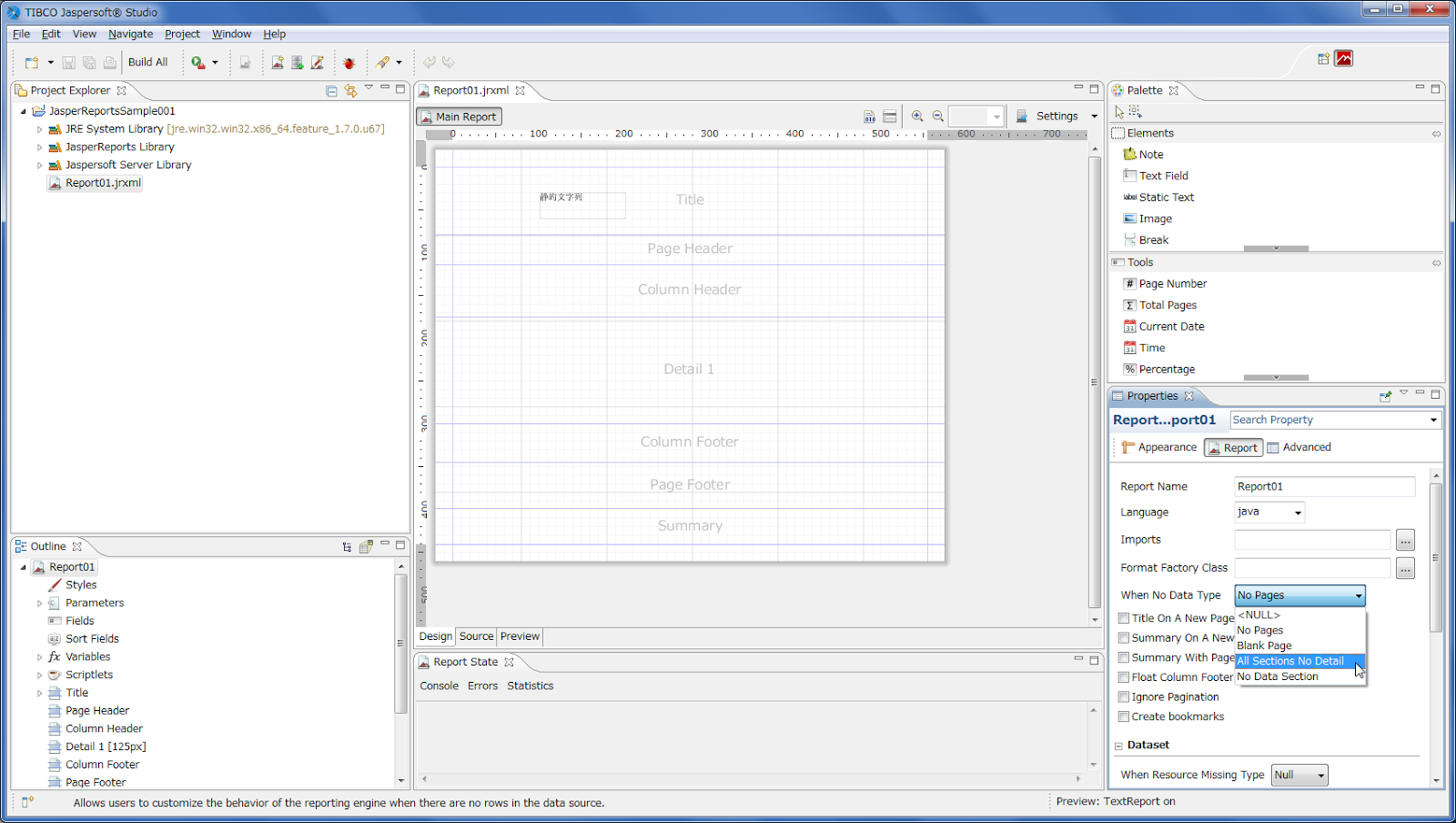
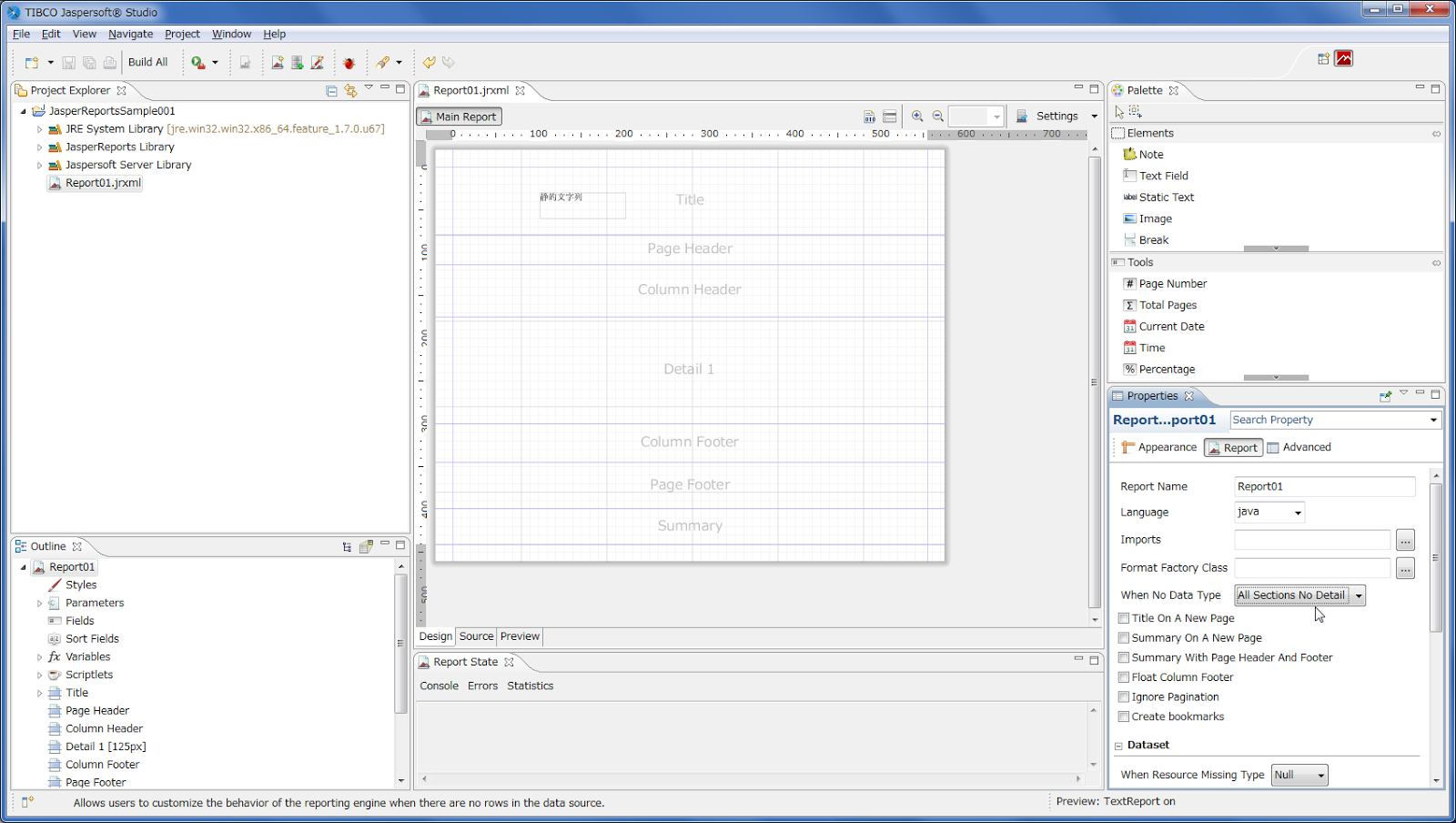
3.「Jaspersoft Studioで詳細データが無くてもレポートを出力する設定方法」の手順で、出力設定をしておきます。
4.「Jaspersoft StudioでJasperReportファイルをコンパイルする方法」の手順で、『.jasper』ファイルを出力しておきます。
5.「動的Webプロジェクトの作成方法」の手順で、Javaアプリケーションを作成しておきます。
6.「動的WebアプリケーションにJasperReportのライブラリを設定する方法」の手順で、ライブラリの設定をしておきます。
7.「JavaアプリケーションでIPAフォントを設定する方法」の手順で、Javaアプリケーションにフォントの設定をしておきます。
【手順1】
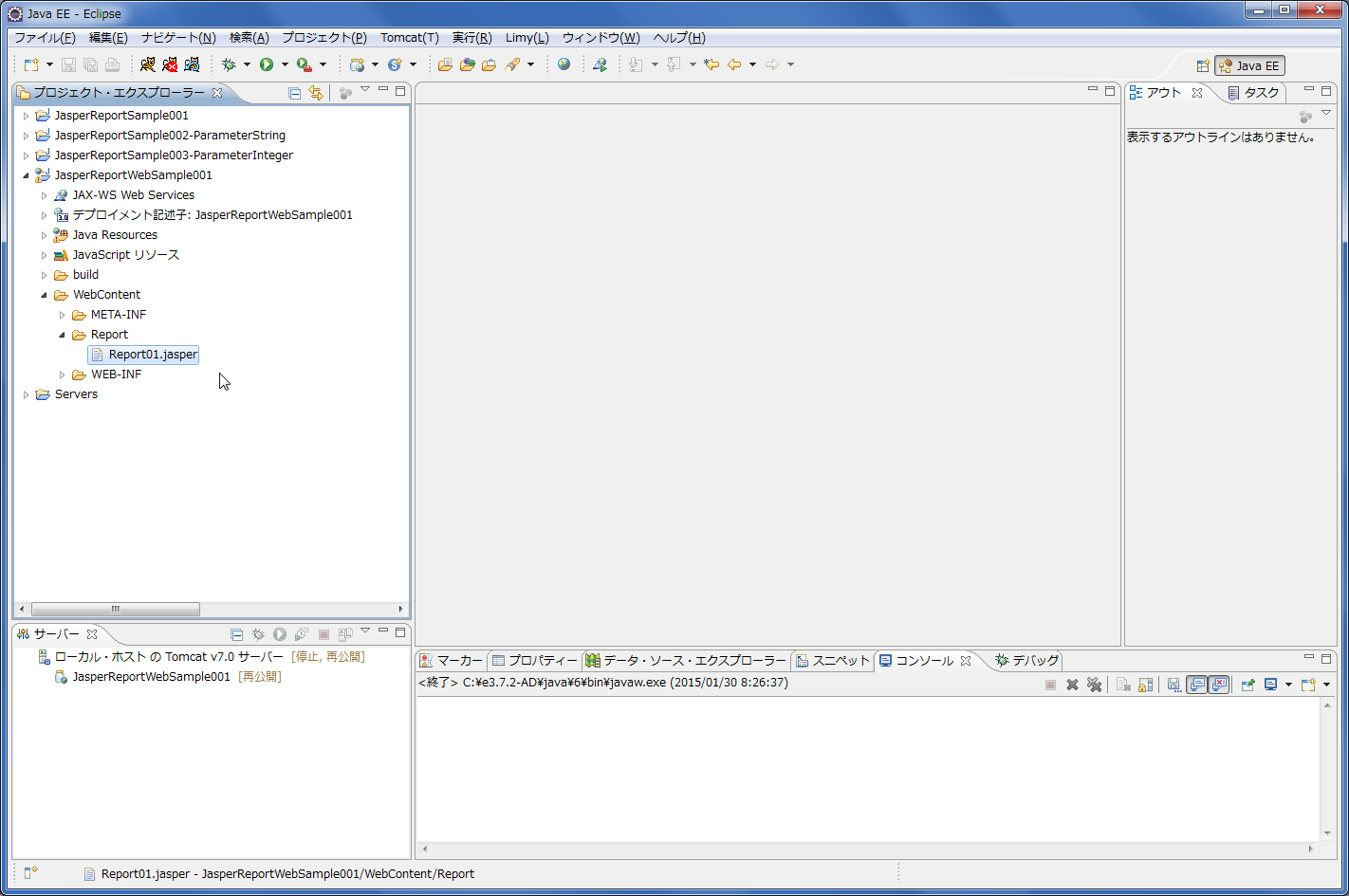
1.「任意のディレクトリの作成方法」の手順で、プロジェクトの直下に『Report』というディレクトリを作成。
2.作成した『Report』ディレクトリに【準備】の4で作成した『.jasper』ファイルをコピーしてくる。
1.「Javaクラスファイルの作成方法」の手順で、『PdfServlet.java』というJavaファイルを作成。
【手順3】
1.『PdfServlet.java』を以下の通り入力し、保存。
import java.io.File;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.jasperreports.engine.JREmptyDataSource;
import net.sf.jasperreports.engine.JRException;
import net.sf.jasperreports.engine.JasperRunManager;
@SuppressWarnings("serial")
public class PdfServlet extends HttpServlet {
private static final String JASPER_FILE = "/Report/Report01.jasper";
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doService(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doService(request, response);
}
protected void doService(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
File reportFile = new File(getServletConfig().getServletContext().getRealPath(JASPER_FILE));
try {
Map<String, Object> parameter = new HashMap<String, Object>();
byte[] bytes = JasperRunManager.runReportToPdf(reportFile.getPath(), parameter, new JREmptyDataSource());
response.setContentType("application/pdf");
response.setContentLength(bytes.length);
ServletOutputStream out = response.getOutputStream();
out.write(bytes);
out.flush();
out.close();
} catch (JRException e) {
e.printStackTrace();
}
}
}
【手順4】
1.『WebContent/WEB-INF/web.xml』を以下の通り入力し、保存。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<display-name>JasperReportWebSample001</display-name>
<welcome-file-list>
<welcome-file>index.xhtml</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>PdfServlet</servlet-name>
<servlet-class>PdfServlet</servlet-class>
<load-on-startup>2</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>PdfServlet</servlet-name>
<url-pattern>/PdfServlet</url-pattern>
</servlet-mapping>
</web-app>
【手順5】
1.「動的Webアプリケーションをサーバーに配置する方法」の手順で、サーバに配置。
2.「サーバーをデバッグモードで起動する方法」の手順で、サーバを起動。
【手順6】
1.ブラウザで『http://localhost:8080/JasperReportWebSample001/PdfServlet』にアクセスし以下の様にPDFが表示されれば成功です。
以上です。



-01.png)
-02.png)