Bloggerでレイアウトデータタグのグローバル(どこでも使用可能)な固定データを表示します。
【手順1】
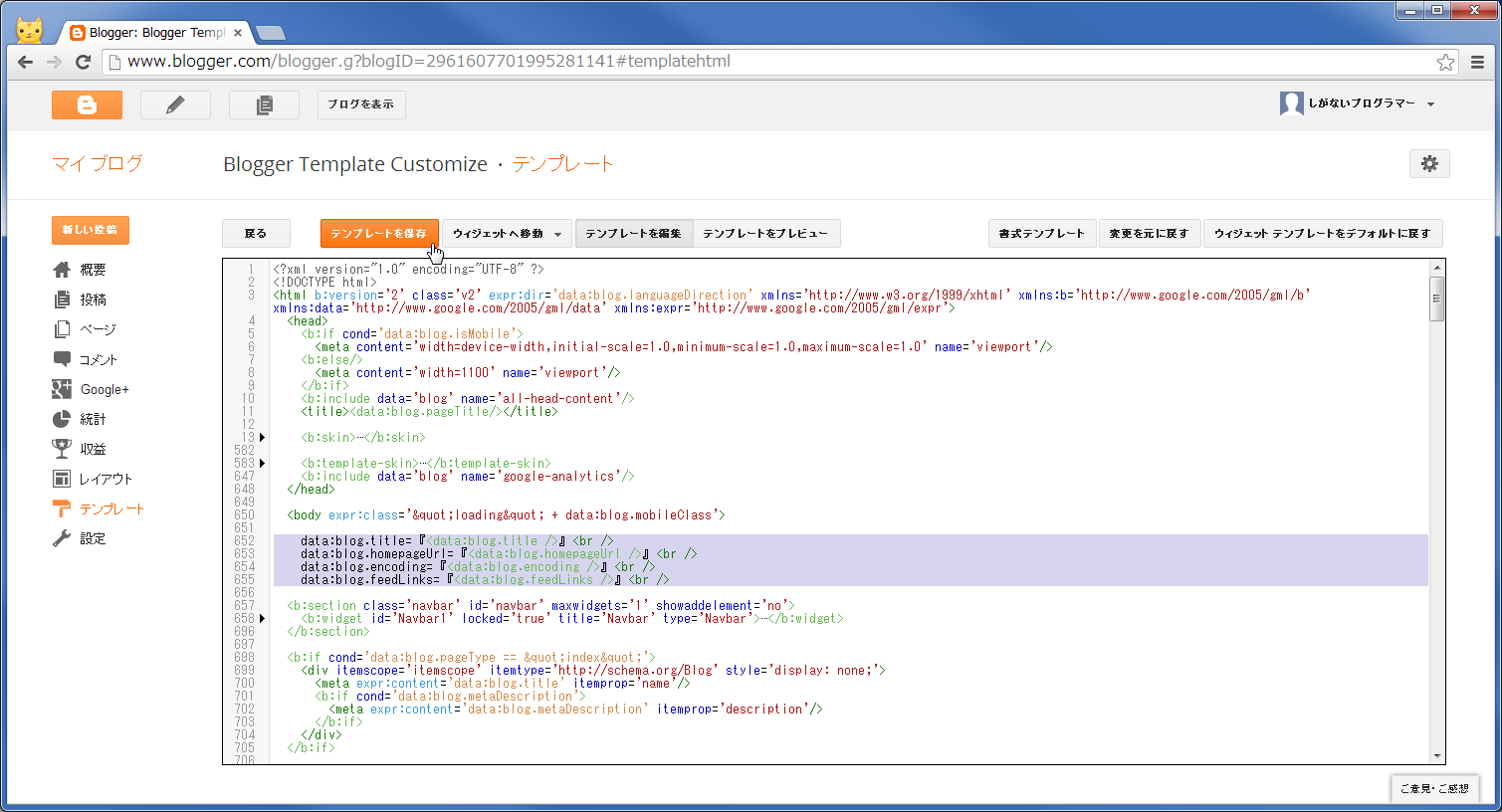
1.「テンプレートのHTMLの編集画面を開く方法」の手順でテンプレートのHTMLの編集画面を開きます。
2.<body>タグの後行に以下の行を入力。
3.「テンプレートを保存」ボタンをクリック。
data:blog.title=『<data:blog.title />』<br /> data:blog.homepageUrl=『<data:blog.homepageUrl />』<br /> data:blog.encoding=『<data:blog.encoding />』<br /> data:blog.feedLinks=『<data:blog.feedLinks />』<br />
1.「ブログを表示する方法」でブログを表示します。
※「data:blog.title」はブログのタイトルが表示されます。
※「data:blog.homepageUrl」はブログのURLが表示されます。
※「data:blog.encoding」はページの文字コードが表示されます。
1.HTMLのソースを確認します。
「data:blog.feedLinks」はフィードのリンクが出力されています。
以上です。



0 件のコメント:
コメントを投稿
注: コメントを投稿できるのは、このブログのメンバーだけです。