Bloggerでレイアウトデータタグのグローバル(どこでも使用可能)な変動データを表示します。
【手順1】
1.「テンプレートのHTMLの編集画面を開く方法」の手順でテンプレートのHTMLの編集画面を開きます。
2.<body>タグの後行に以下の行を入力。
3.「テンプレートを保存」ボタンをクリック。
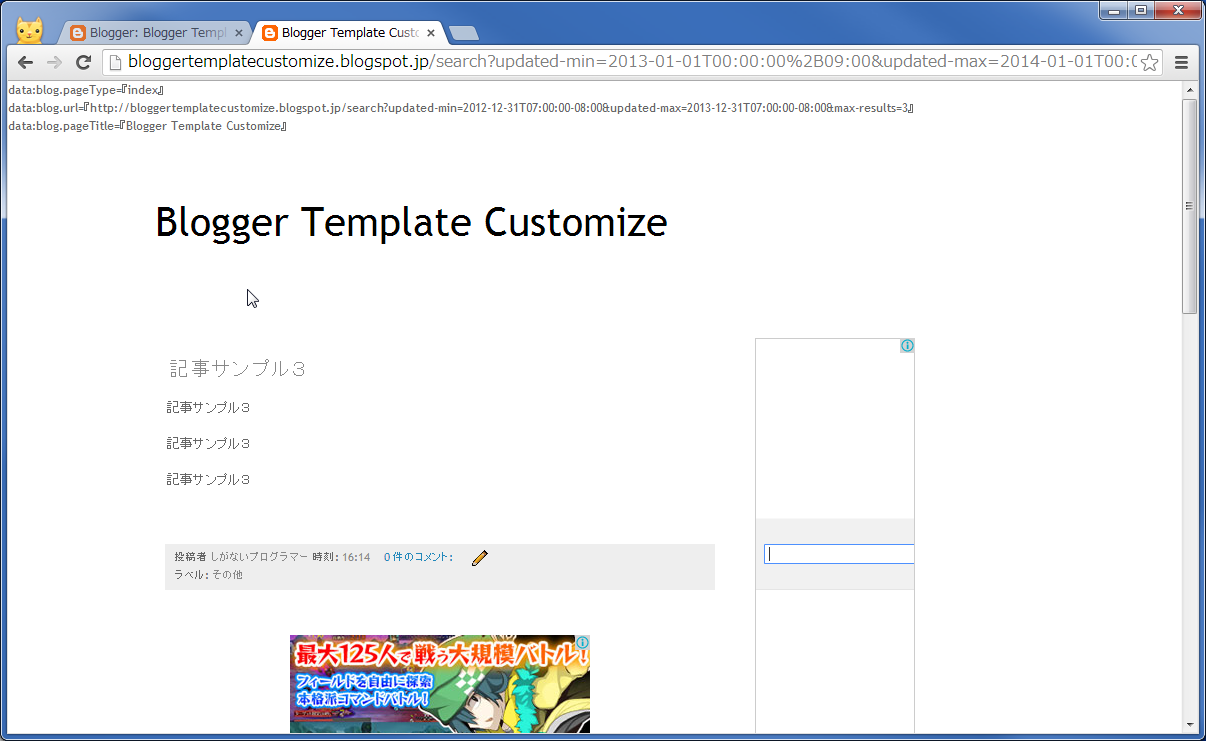
data:blog.pageType=『<data:blog.pageType/>』<br /> data:blog.url=『<data:blog.url/>』<br /> data:blog.pageTitle=『<data:blog.pageTitle/>』<br />
1.「ブログを表示する方法」でブログを表示します。
※「data:blog.pageType」は表示しているページのタイプが表示されます。
index・・・トップページ
item・・・記事ページ
archive・・・履歴ページ
※「data:blog.url」は表示されているURLが表示されます。
※「data:blog.pageTitle」は表示されてるページのタイトルが表示されます。
1.記事を表示した場合。
1.2013年の11月の履歴を表示した場合。
1.2013年の履歴を表示した場合。
1.ラベルでその他を選択した場合。
以上です。






0 件のコメント:
コメントを投稿
注: コメントを投稿できるのは、このブログのメンバーだけです。