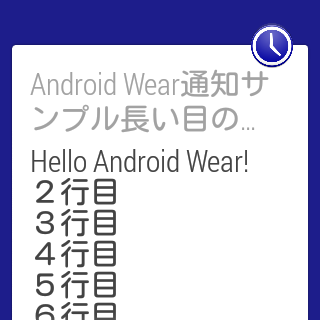
Android Wearに長い通知を送った場合の動作を確認します。
【準備】
1.「Extrasライブラリ(Android Support Library v20等)のアップデート」の手順で、「Android Support Library」をv20に更新しておきます。
【手順1】
1.「Androidプロジェクトの作成・実行方法(バージョン別一覧)」のAndroidプロジェクトの作成手順で、「AndroidWearSample01-002-LongTitleAndMessage」といプロジェクトを作成。
※プロジェクトの設定は以下の通り。
※他の項目は任意。
| 項目名 | 項目に設定する値 |
| アプリケーション名(Application Name) | com.example.androidwearsample01_002_longtitleandmessage |
| プロジェクト名(Project Name) | AndroidWearSample01-002-LongTitleAndMessage |
| パッケージ名(Package Name) | com.example.androidwearsample01_002_longtitleandmessage |
| Build SDK | API 8 |
| Minimum Required SDK | API 8 |
2.「起動アイコンの作成方法」の手順で、起動アイコンを作成。
3.「通知アイコンの作成方法」の手順で、通知アイコンを作成。
【手順2】
1.「AndroidManifest.xml」は以下の通り。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.androidwearsample01_002_longtitleandmessage"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="8" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:theme="@style/AppTheme" >
<activity android:name="com.example.androidwearsample01_002_longtitleandmessage.MainActivity" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
2.「Ctrl+Shift+F」を押し、コードをフォーマッティング。3.「Ctrl+S」を押し、ファイルを保存。
【手順3】
1.「res/layout/activity_main.xml」は以下の通り。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClickButton"
android:text="通知" />
</RelativeLayout>
2.「Ctrl+Shift+F」を押し、コードをフォーマッティング。3.「Ctrl+S」を押し、ファイルを保存。
【手順4】
1.「src/com/example/androidwearsample01_002_longtitleandmessage/MainActivity.java」は以下の通り。
package com.example.androidwearsample01_002_longtitleandmessage;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.app.NotificationCompat.Builder;
import android.support.v4.app.NotificationManagerCompat;
import android.view.View;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClickButton(View view) {
String message = "Hello Android Wear!" +
"\n2行目\n3行目\n4行目" +
"\n5行目\n6行目\n7行目" +
"\n8行目\n9行目\n10行目";
Builder builder = new Builder(this).setSmallIcon(R.drawable.ic_notify)
.setContentTitle("Android Wear通知サンプル長い目のタイトル")
.setContentText(message);
int notificationId = 1;
NotificationManagerCompat notificationManager = NotificationManagerCompat.from(this);
notificationManager.notify(notificationId, builder.build());
}
}
2.「Ctrl+Shift+F」を押し、コードをフォーマッティング。3.「Ctrl+S」を押し、ファイルを保存。
【手順5】
1.「Androidプロジェクトの作成・実行方法(バージョン別一覧)」のAndroidプロジェクトの実行手順で、実行。
【手順6】
1.スマホ側では以下の様に通知されます。
以上です。





0 件のコメント:
コメントを投稿
注: コメントを投稿できるのは、このブログのメンバーだけです。