Twitter Bootstrap3.0.0をダウンロードし、使用します。
【手順1】
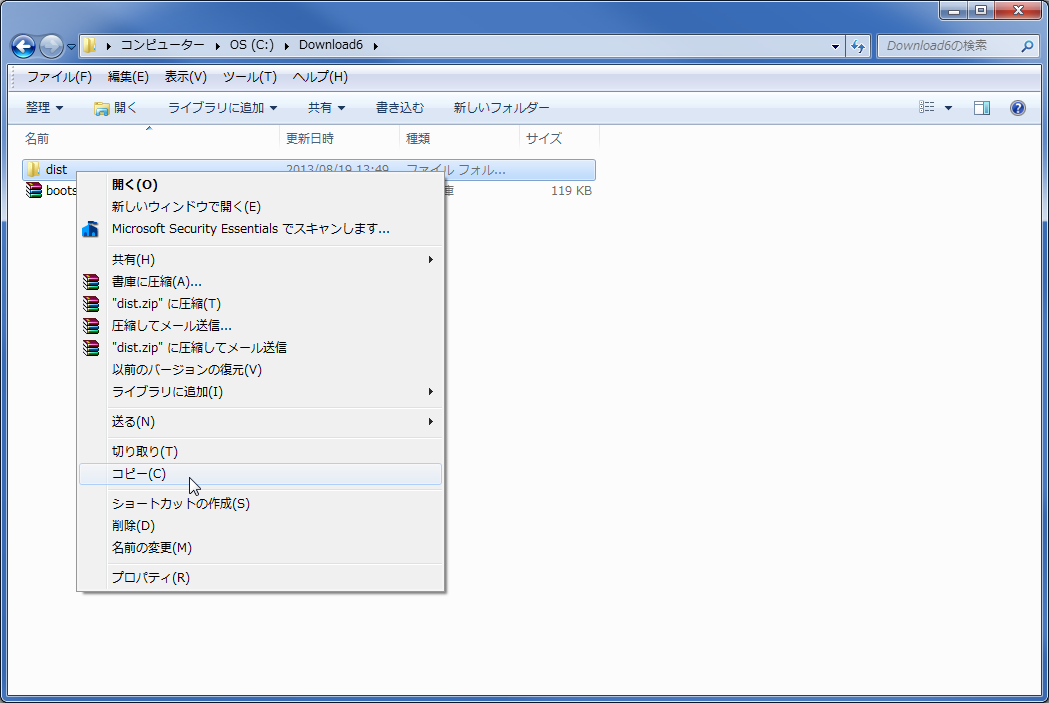
1.「Twitter Bootstrap3.0.0の解凍方法」の手順で解凍した「dist」ディレクトリを選択し、右クリックから「コピー」を選択。
1.HTMLを作成するディレクトリに「Ctrl+V」で貼り付け。
1.「F2」キーを押下し、ディレクトリ名を「bootstrap」に変更。
1.HTMLファイル「index.html」(任意)を作成。
1.「index.html」を以下の様に入力。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen" />
</head>
<body>
<a class="label label-default">Hello Twitter Bootstrap3</a>
<script src="http://code.jquery.com/jquery.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
1.ブラウザで「index.html」を開き、以下の様に表示されれば成功です。
以上です。






0 件のコメント:
コメントを投稿
注: コメントを投稿できるのは、このブログのメンバーだけです。