JavaScriptで、HTMLのテーブルのセルの余白をCSSのpadding属性で変更します。
【手順】
1.「05-TableCellPaddingCssJS.html」というファイルを作成。
2.「05-TableCellPaddingCssJS.html」を以下の様に入力。
<html>
<head>
</head>
<body>
<table id="table1">
<tr>
<td style="border:solid 1px black; padding:10px;">セル1-1</td>
<td style="border:solid 1px black; padding:10px;">セル1-2</td>
</tr>
<tr>
<td style="border:solid 1px black; padding:20px;">セル2-1</td>
<td style="border:solid 1px black; padding:20px;">セル2-2</td>
</tr>
</table>
<input type="button" value="50px" onclick="javascript:table1.rows[0].cells[0].style.padding='50px';">
<input type="button" value="10px" onclick="javascript:table1.rows[0].cells[0].style.padding='10px';">
</body>
</html>
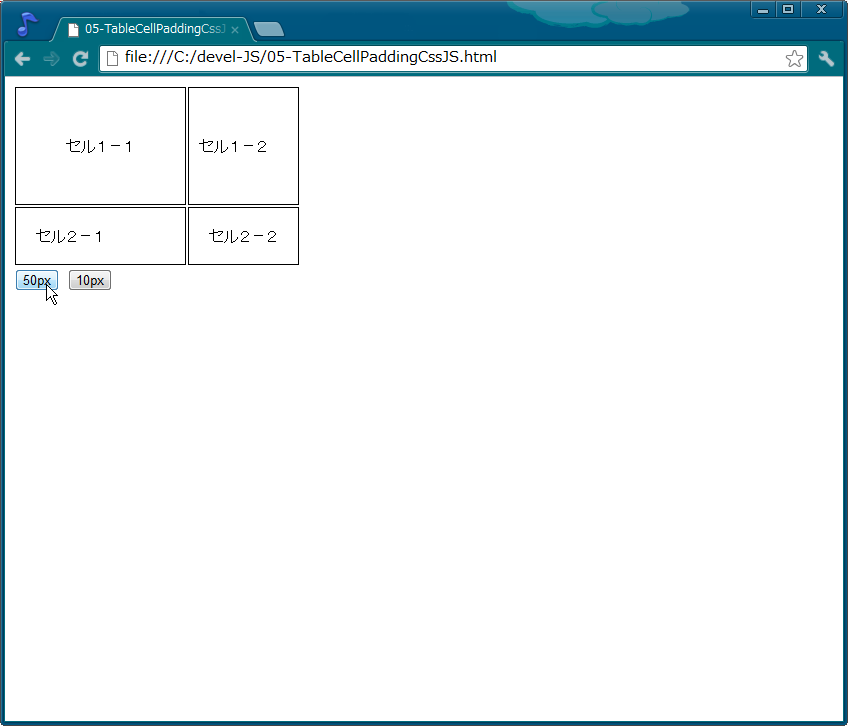
3.「05-TableCellPaddingCssJS.html」をブラウザで開きます。
4.以下の様に表示されれば成功です。
以上です。
-01.png)
0 件のコメント:
コメントを投稿
注: コメントを投稿できるのは、このブログのメンバーだけです。