CSSを使用し、HTMLのテーブルのセルの縦位置を行単位で設定します。
【手順】
1.「013-TableRowVAlignCss.html」というファイルを作成。
2.「013-TableRowVAlignCss.html」を以下の様に入力。
<html>
<head>
</head>
<body>
<table>
<tr style="vertical-align:top;">
<td style="border:solid 1px black; height:200px;">セル1-1</td>
<td style="border:solid 1px black; height:200px;">セル1-2</td>
</tr>
<tr style="vertical-align:center;">
<td style="border:solid 1px black; height:200px;">セル2-1</td>
<td style="border:solid 1px black; height:200px;">セル2-2</td>
</tr>
<tr style="vertical-align:bottom;">
<td style="border:solid 1px black; height:200px;">セル3-1</td>
<td style="border:solid 1px black; height:200px;">セル3-2</td>
</tr>
</table>
</body>
</html>
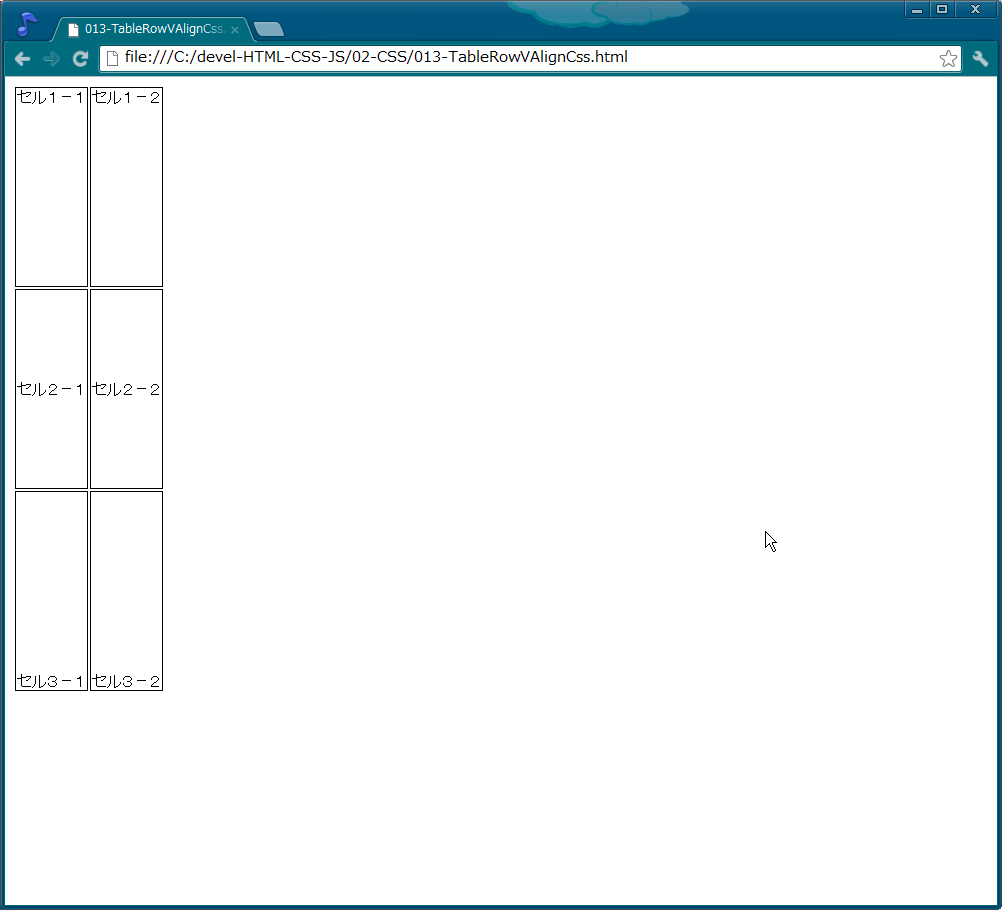
3.「013-TableRowVAlignCss.html」をブラウザで開きます。
4.以下の様に表示されれば成功です。
以上です。

0 件のコメント:
コメントを投稿
注: コメントを投稿できるのは、このブログのメンバーだけです。