HTMLのテーブルのセル内の縦位置を行単位で設定します。
【手順】
1.「015-TableRowVAlign.html」というファイルを作成。
2.「015-TableRowVAlign.html」を以下の様に入力。
<html>
<head>
</head>
<body>
<table border="1">
<tr valign="top">
<td height="200">セル1-1</td>
<td height="200">セル1-2</td>
</tr>
<tr valign="center">
<td height="200">セル2-1</td>
<td height="200">セル2-2</td>
</tr>
<tr valign="bottom">
<td height="200">セル3-1</td>
<td height="200">セル3-2</td>
</tr>
</table>
</body>
</html>
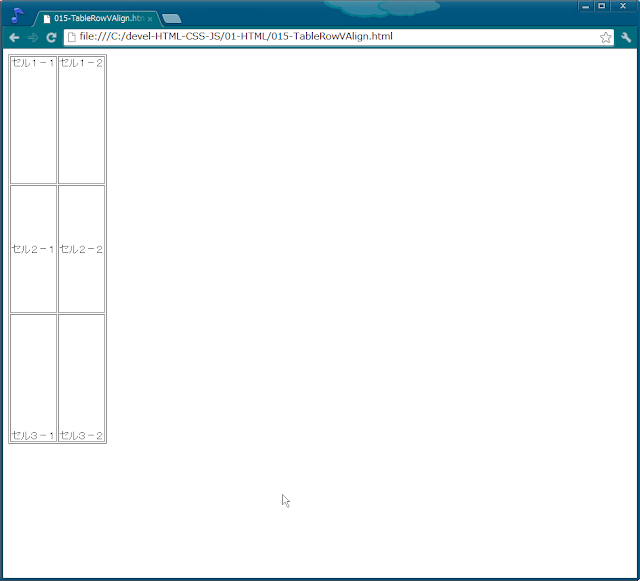
3.「015-TableRowVAlign.html」をブラウザで開きます。
4.以下の様に表示されれば成功です。
以上です。

0 件のコメント:
コメントを投稿
注: コメントを投稿できるのは、このブログのメンバーだけです。