CSSを使用し、HTMLのテーブルのセルの高さを設定します。
【手順】
1.「007-TableCellHeightCss.html」というファイルを作成。
2.「007-TableCellHeightCss.html」を以下の様に入力。
<html>
<head>
</head>
<body>
<table>
<tr>
<td style="border:solid 1px black; height:100px;">セル1-1</td>
<td style="border:solid 1px black; height:100px;">セル1-2</td>
</tr>
<tr>
<td style="border:solid 1px black; height:200px;">セル2-1</td>
<td style="border:solid 1px black; height:200px;">セル2-2</td>
</tr>
</table>
</body>
</html>
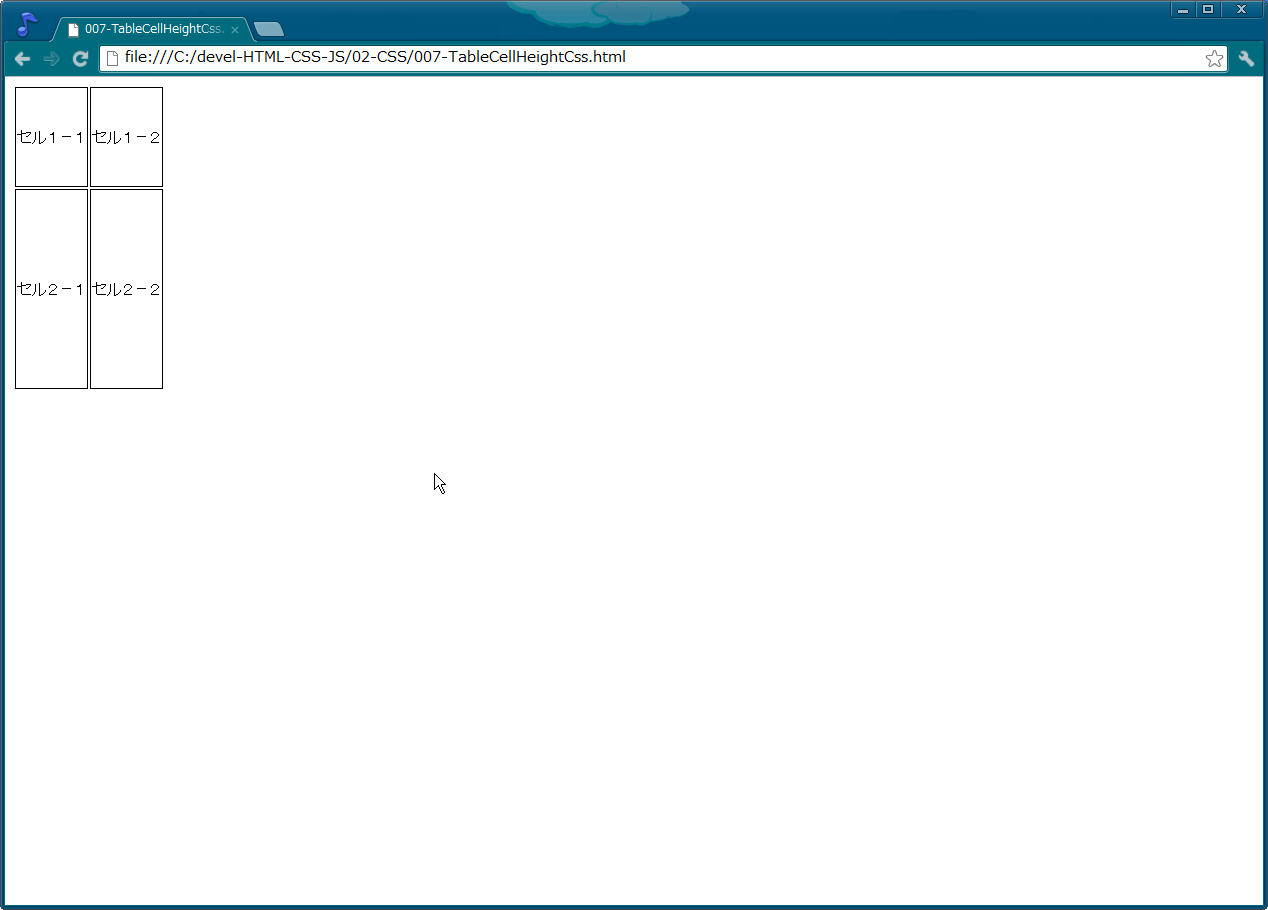
3.「007-TableCellHeightCss.html」をブラウザで開きます。
4.以下の様に表示されれば成功です。
以上です。

0 件のコメント:
コメントを投稿
注: コメントを投稿できるのは、このブログのメンバーだけです。