jQuery UIでDatepickerの日付選択時に和暦に変換し表示します。
【準備】
1.「jQuery UIの実行方法」の手順の通り、jQuery UIに必要なファイルを配置しておきます。
2.「jQuery UIでdatepicker-ja.jsをダウンロードする方法」の手順の通り、『datepicker-ja.js』を配置しておきます。
【手順1】
1.HTMLファイル「index.html」(任意)を作成。
2.「index.html」を以下の様に入力。
※UTF-8で保存しておきます。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<link href="jquery-ui.min.css" rel="stylesheet">
<script src="jquery.js"></script>
<script src="jquery-ui.min.js"></script>
<script src="datepicker-ja.js"></script>
<script>
$(function() {
$("#datepicker").datepicker({ changeYear : true,
changeMonth : true,
showOn : 'button',
onSelect : function(dateText, inst) {
var gengo = '';
var dates = dateText.split('/');
var year = parseInt(dates[0]);
var month = parseInt(dates[1]);
var day = parseInt(dates[2]);
if (dateText < '1868/09/08') {
gengo = '';
} else if (dateText < '1912/07/30') {
gengo = 'M';
year = calcYear(year, 1868);
} else if (dateText < '1926/12/25') {
gengo = 'T';
year = calcYear(year, 1912);
} else if (dateText < '1989/01/08') {
gengo = 'S';
year = calcYear(year, 1926);
} else {
gengo = 'H';
year = calcYear(year, 1989);
}
$(this).parent().find(".gengo").val(gengo);
$(this).parent().find(".year").val(year);
$(this).parent().find(".month").val(month);
$(this).parent().find(".day").val(day);
}
});
});
function calcYear(targetYear, startYear) {
return targetYear - startYear + 1;
}
</script>
</head>
<body>
<input type="text" id="datepicker" size="10">
<select class="gengo" size="1">
<option value=""></option>
<option value="H">平成</option>
<option value="S">昭和</option>
<option value="T">大正</option>
<option value="M">明治</option>
</select>
<input type="text" class="year" size="4">年
<input type="text" class="month" size="2">月
<input type="text" class="day" size="2">日
</body>
</html>
【手順2】
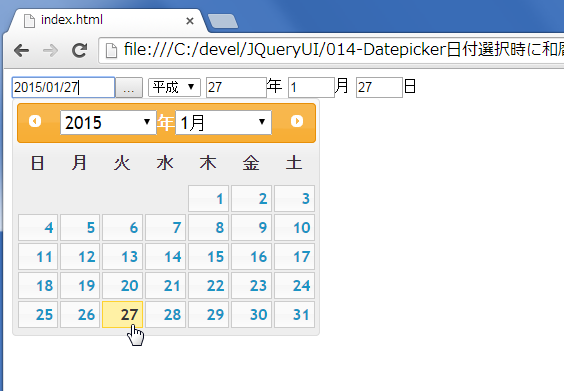
1.ブラウザで「index.html」を開き、以下の様に表示されれば成功です。
以上です。

0 件のコメント:
コメントを投稿
注: コメントを投稿できるのは、このブログのメンバーだけです。