jQuery UIでDatepickerの日付選択時に和暦に変換します。
【準備】
1.「jQuery UIの実行方法」の手順の通り、jQuery UIに必要なファイルを配置しておきます。
2.「jQuery UIでdatepicker-ja.jsをダウンロードする方法」の手順の通り、『datepicker-ja.js』を配置しておきます。
【手順1】
1.HTMLファイル「index.html」(任意)を作成。
2.「index.html」を以下の様に入力。
※UTF-8で保存しておきます。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<link href="jquery-ui.min.css" rel="stylesheet">
<script src="jquery.js"></script>
<script src="jquery-ui.min.js"></script>
<script src="datepicker-ja.js"></script>
<script>
$(function() {
$("#datepicker").datepicker({ changeYear : true,
changeMonth : true,
showOn : 'button',
onSelect : function(dateText, inst) {
var wareki = toWareki(dateText);
alert(wareki);
}
});
});
function toWareki(dateText) {
var wareki = '';
var dates = dateText.split('/');
var year = parseInt(dates[0]);
var month = parseInt(dates[1]);
var day = parseInt(dates[2]);
if (dateText < '1868/09/08') {
wareki = '不明';
} else if (dateText < '1912/07/30') {
wareki = '明治' + calcYear(year, 1868) + '年' + month + '月' + day + '日';
} else if (dateText < '1926/12/25') {
wareki = '大正' + calcYear(year, 1912) + '年' + month + '月' + day + '日';
} else if (dateText < '1989/01/08') {
wareki = '昭和' + calcYear(year, 1926) + '年' + month + '月' + day + '日';
} else {
wareki = '平成' + calcYear(year, 1989) + '年' + month + '月' + day + '日';
}
return wareki;
}
function calcYear(targetYear, startYear) {
return targetYear - startYear + 1;
}
</script>
</head>
<body>
<input type="text" id="datepicker">
</body>
</html>
【手順2】
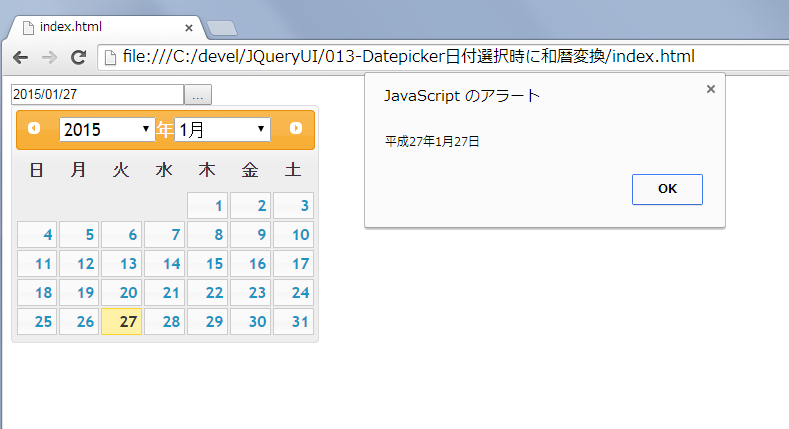
1.ブラウザで「index.html」を開き、以下の様に表示されれば成功です。
以上です。

0 件のコメント:
コメントを投稿
注: コメントを投稿できるのは、このブログのメンバーだけです。