AngularJSで、表示する条件を複数分岐します(ng-switch)。
【手順】
1.『AngularJS1.5.8のダウンロード方法』の手順で、AngularJS1.5.8をダウンロードしておきます。
2.『index.html』というファイルを作成。
3.『index.html』を以下の様に入力。
<!doctype html>
<html ng-app>
<head>
<script src="angular.min.js"></script>
</head>
<body ng-init="number='1'">
1~3のいずれかを入力:<input type="text" ng-model="number" /><br />
<div ng-switch="number">
<span ng-switch-when="1" style="background-color: pink;">1番目</span>
<span ng-switch-when="2" style="background-color: skyblue;">2番目</span>
<span ng-switch-when="3" style="background-color: hotpink;">3番目</span>
<span ng-switch-default style="background-color: cornflowerblue;">その他</span>
</div>
</body>
</html>
4.ダウンロードした『angular.min.js』と『index.html』を同一ディレクトリに配置します。
5.『index.html』をブラウザで開きます。
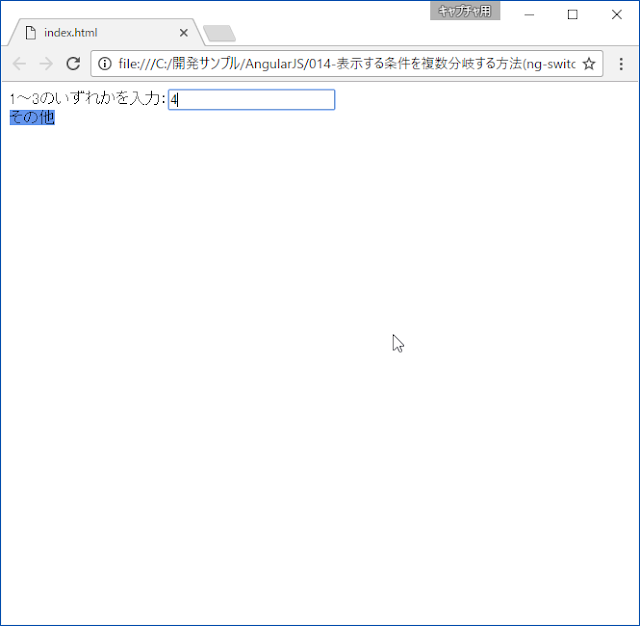
6.以下の様に表示されれば成功です。



0 件のコメント:
コメントを投稿
注: コメントを投稿できるのは、このブログのメンバーだけです。