Bloggerにgoogle-code-prettifyを設定し、ブログ上のコードを見やすくします。
※google-code-prettifyプロジェクトがGitHubに移動したため、設定を変更します。
【準備】
1.『google-code-prettifyを設定する方法』の手順で『google-code-prettify』を一旦設定しておきます。
【手順1】
1.「Blogger」にログインします。
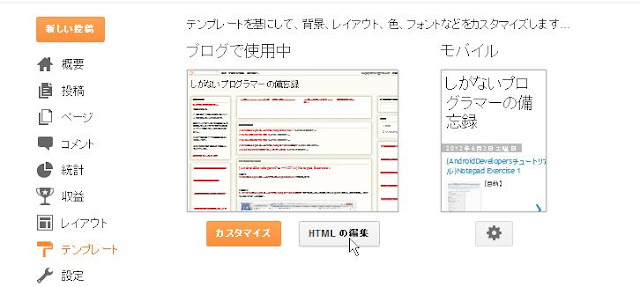
2.管理画面のメニューから「テンプレート」をクリック。
1.「HTMLの編集」をクリック。
1.【準備】追加した5,6行目を削除して以下の3行を追加。
<link href='https://cdn.rawgit.com/google/code-prettify/master/loader/prettify.css' rel='stylesheet' type='text/css'/>
<script src='https://cdn.rawgit.com/google/code-prettify/master/loader/prettify.js' type='text/javascript'/>
<script src='https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js' type='text/javascript'/>
【手順4】
1.「テンプレートを保存」ボタンをクリック。
【手順5】
1.以下の様なコードを入力し、色付けして表示されれば成功です。
<pre class="prettyprint">
public static void main(String[] args) {
</pre>
以上です。



0 件のコメント:
コメントを投稿
注: コメントを投稿できるのは、このブログのメンバーだけです。