jQuery UIでDatepickerを画像ボタンで表示します。
【準備】
1.「jQuery UIの実行方法」の手順の通り、jQuery UIに必要なファイルを配置しておきます。
2.「jQuery UIでdatepicker-ja.jsをダウンロードする方法」の手順の通り、『datepicker-ja.js』を配置しておきます。
【手順1】
1.HTMLファイル「index.html」(任意)を作成。
2.「index.html」を以下の様に入力。
※UTF-8で保存しておきます。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<link href="jquery-ui.min.css" rel="stylesheet">
<script src="jquery.js"></script>
<script src="jquery-ui.min.js"></script>
<script src="datepicker-ja.js"></script>
<script>
$(function() {
$("#datepicker").datepicker({ showOn:'button', buttonImage: 'date.png'});
});
</script>
</head>
<body>
<input type="text" id="datepicker">
</body>
</html>
【手順2】
 の画像を『date.png』という名前で保存。
の画像を『date.png』という名前で保存。【手順3】
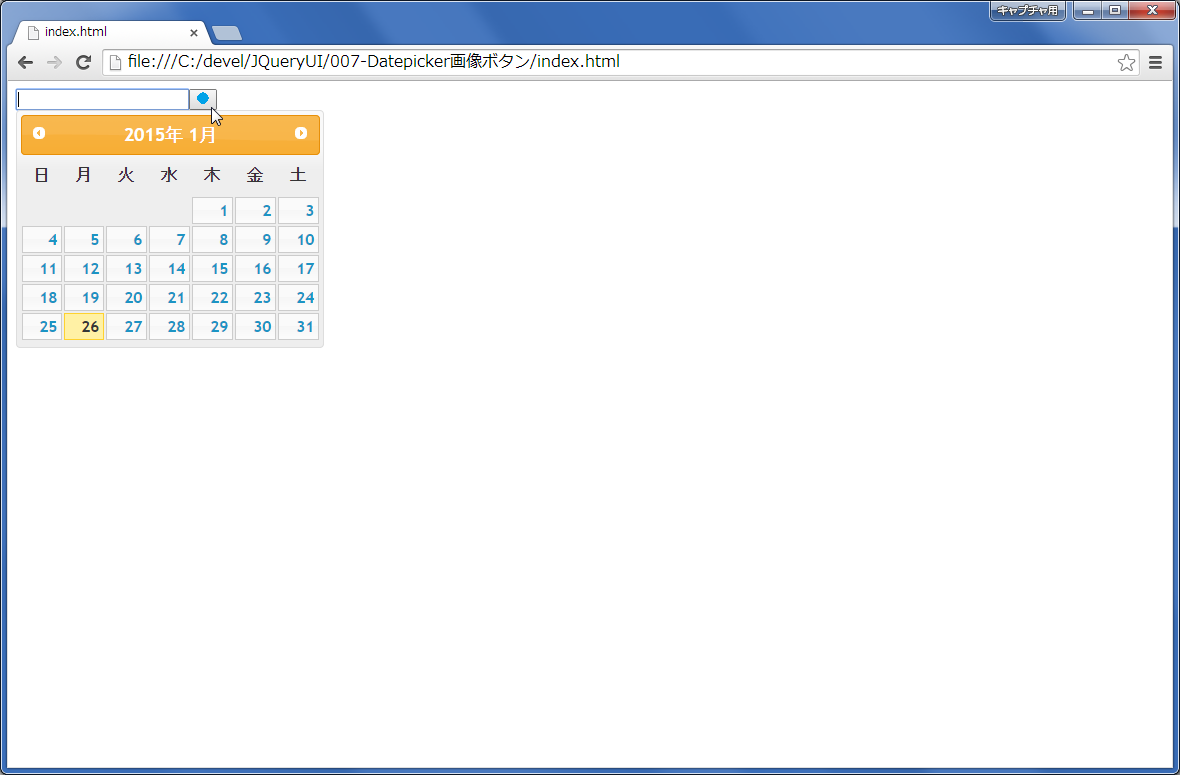
1.ブラウザで「index.html」を開き、以下の様に表示されれば成功です。
以上です。

0 件のコメント:
コメントを投稿
注: コメントを投稿できるのは、このブログのメンバーだけです。