jQuery UIでDatepickerが開く前に和暦日付をセットします。
【準備】
1.「jQuery UIの実行方法」の手順の通り、jQuery UIに必要なファイルを配置しておきます。
2.「jQuery UIでdatepicker-ja.jsをダウンロードする方法」の手順の通り、『datepicker-ja.js』を配置しておきます。
【手順1】
1.HTMLファイル「index.html」(任意)を作成。
2.「index.html」を以下の様に入力。
※UTF-8で保存しておきます。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<link href="jquery-ui.min.css" rel="stylesheet">
<script src="jquery.js"></script>
<script src="jquery-ui.min.js"></script>
<script src="datepicker-ja.js"></script>
<script>
$(function() {
$("#datepicker").datepicker({ changeYear : true,
changeMonth : true,
showOn : 'button',
beforeShow : function(input, inst){
var gengo = $(this).parent().find('.gengo').val();
var warekiYear= $(this).parent().find('.warekiYear').val();
var year = calcYear(gengo, parseInt(warekiYear));
var month = $(this).parent().find('.month').val();
var day = $(this).parent().find('.day').val();
$(this).datepicker('setDate' , year + '/'+ month + '/' + day);
}
});
});
function calcYear(gengo, warekiYear) {
var year = 0;
if (gengo == 'H') {
year = 1989 + warekiYear - 1;
} else if (gengo == 'S') {
year = 1926 + warekiYear - 1;
} else if (gengo == 'T') {
year = 1912 + warekiYear - 1;
} else if (gengo == 'M') {
year = 1868 + warekiYear - 1;
}
return year
}
</script>
</head>
<body>
<select class="gengo" size="1">
<option value="H">平成</option>
<option value="S">昭和</option>
<option value="T">大正</option>
<option value="M">明治</option>
</select>
<input type="text" class="warekiYear" size="4">年
<input type="text" class="month" size="2" maxlength="2">月
<input type="text" class="day" size="2" maxlength="2">日
<input type="text" id="datepicker" size="10">
</body>
</html>
【手順2】
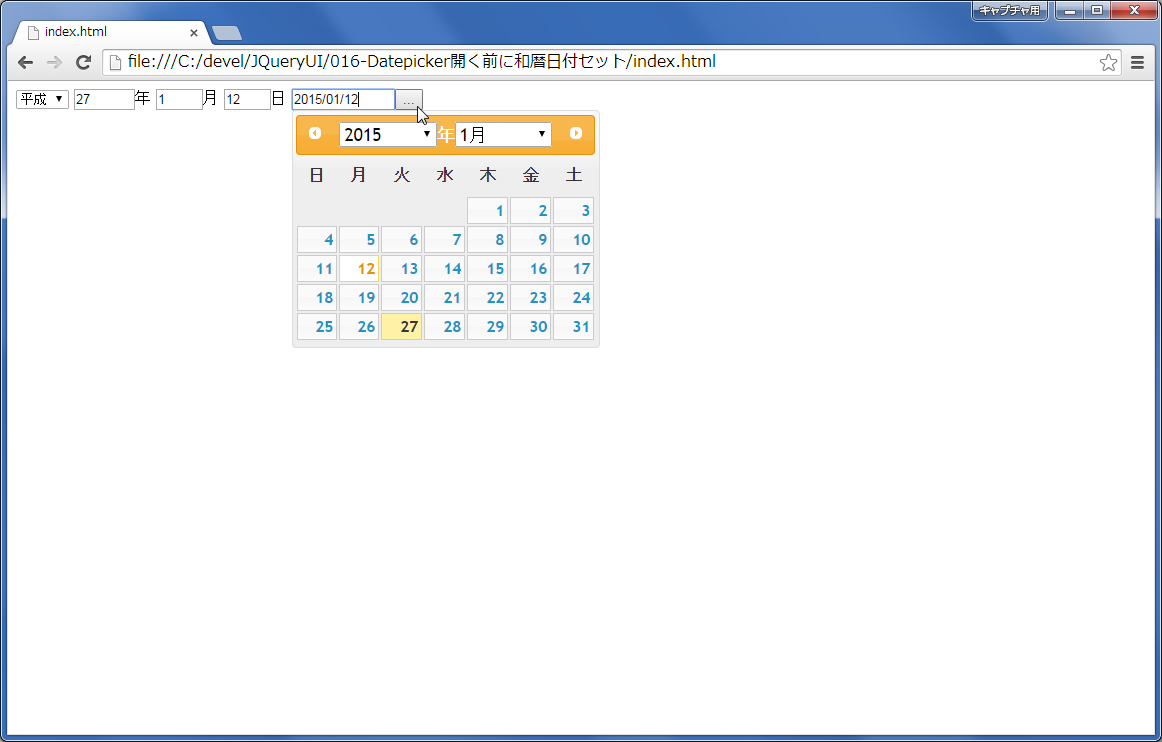
1.ブラウザで「index.html」を開き、以下の様に表示されれば成功です。
以上です。

0 件のコメント:
コメントを投稿
注: コメントを投稿できるのは、このブログのメンバーだけです。