jQuery Mobile1.3.1でヘッダーに3つ以上のボタンを表示します。
【準備】
1.「jQuery Mobile1.3.1の使用方法(画像が必要な場合)」の手順の通り、jQuery Mobileに必要なファイルを配置しておきます。
【手順1】
1.HTMLファイル「index.html」(任意)を作成。
2.「index.html」を以下の様に入力。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="jquery.mobile-1.3.1.min.css" />
</head>
<body>
<div data-role="header">
<div class="ui-btn-left">
<a href="#" data-icon="check" data-role="button" data-inline="true">1</a>
<a href="#" data-icon="check" data-role="button" data-inline="true">2</a>
</div>
<div class="ui-btn-right">
<a href="#" data-icon="check" data-role="button" data-inline="true">3</a>
<a href="#" data-icon="check" data-role="button" data-inline="true">4</a>
</div>
<h1>ページのヘッダー</h1>
</div>
<script src="jquery-1.9.1.min.js"></script>
<script src="jquery.mobile-1.3.1.min.js"></script>
</body>
</html>
【手順2】
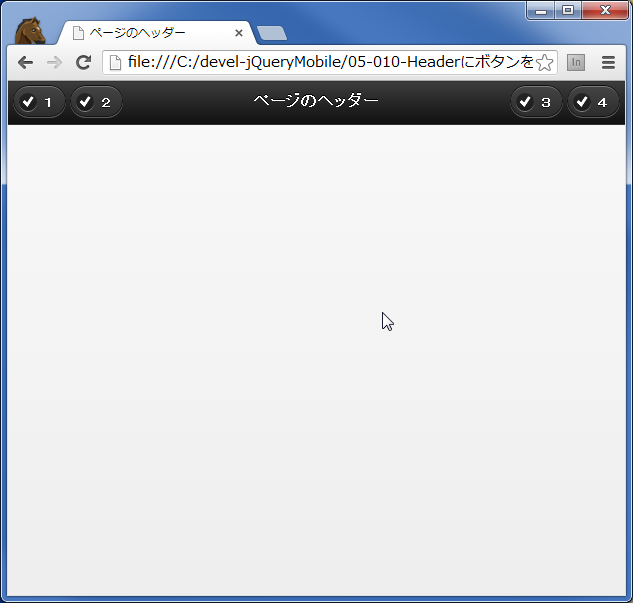
1.ブラウザで「index.html」を開き、以下の様に表示されれば成功です。
以上です。

0 件のコメント:
コメントを投稿
注: コメントを投稿できるのは、このブログのメンバーだけです。